Violator Explorations
I was brought onto a project to explore options for a temporary homepage violator promoting patient resources for Breast Cancer Awareness Month.
The guidelines were to avoid covering the homepage video more (since the ISI tray was already doing a good job of that) and not to push the video image further down the page (i.e. no run-of-the-mill top nav violator).
Features a collapsable violator initially in a closed state so that it wouldn’t obscure the hero image. When the user opens the violator, it enlarges to provide more information.
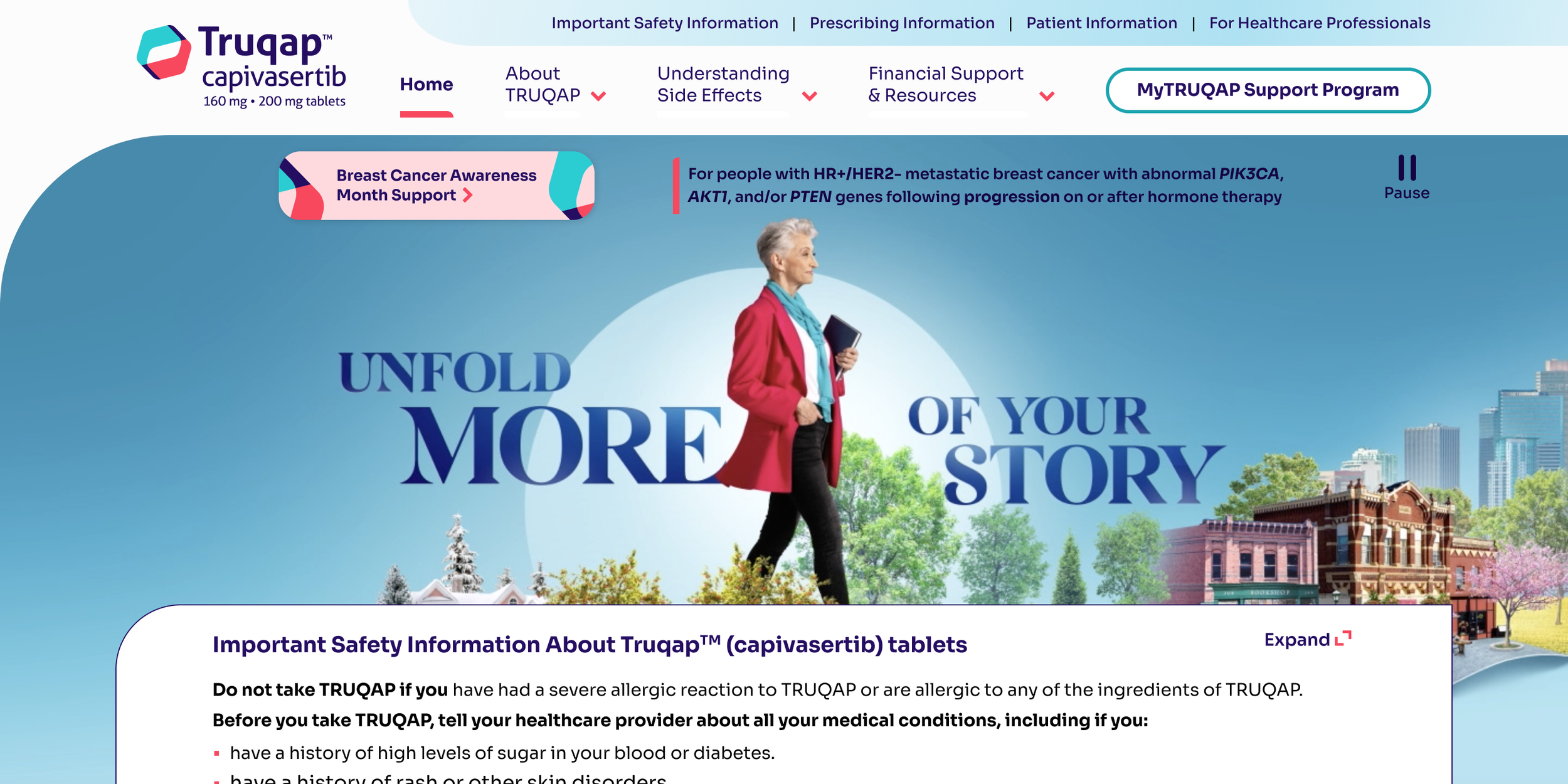
Option 1
The unobtrusive “quick links” version that didn’t feature additional copy—linking directly to the patient support and resources page.
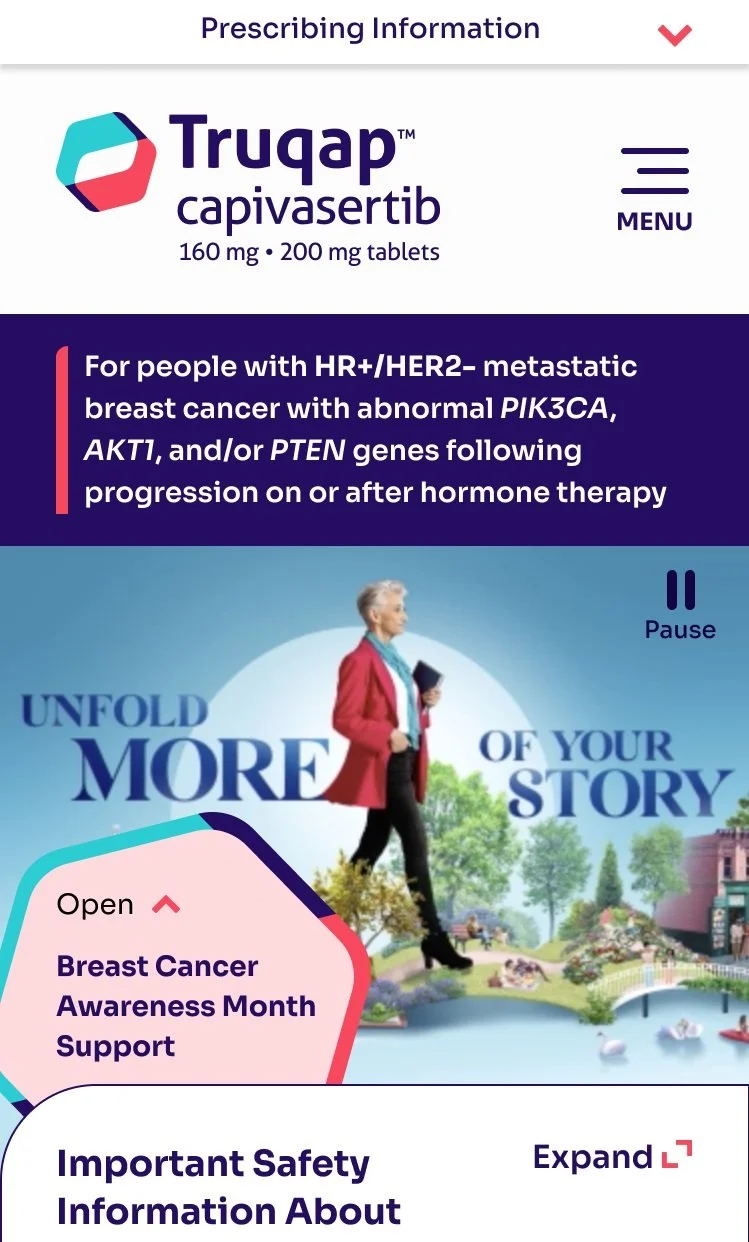
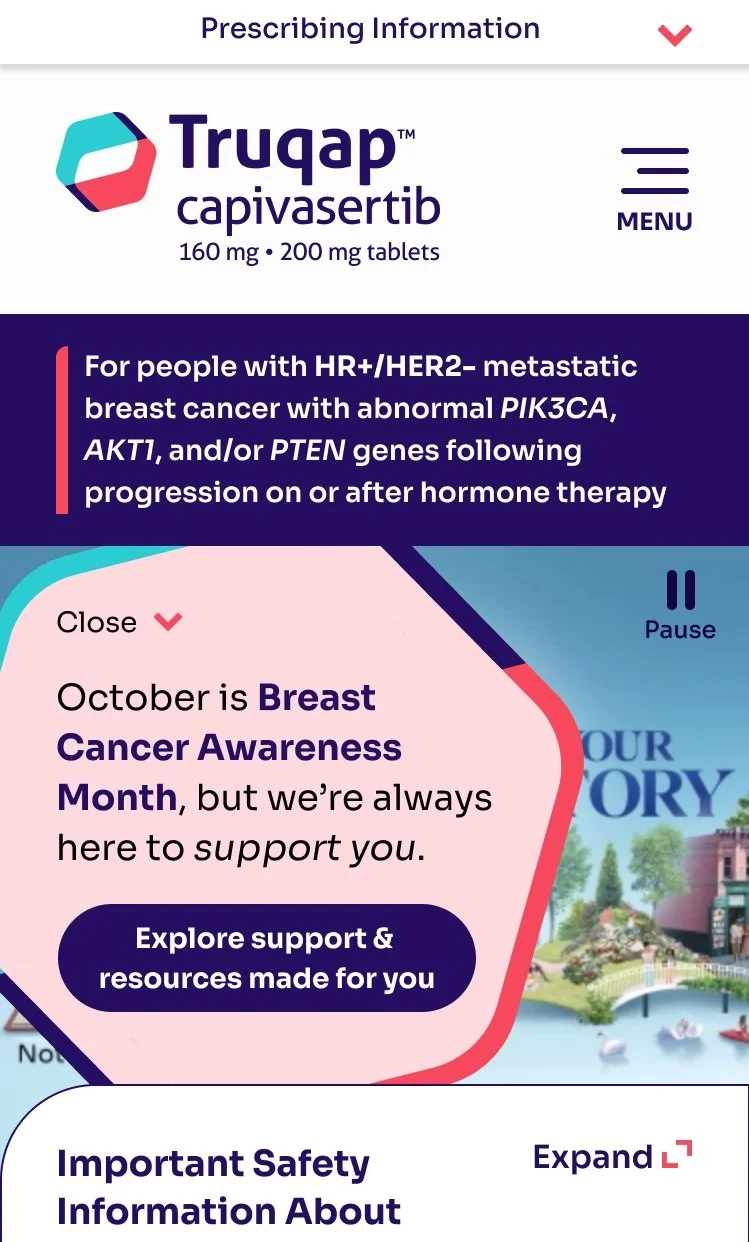
Option 2
The typical violator design. Due to the amount of copy, specifically on mobile, I chose to add a close button. It would allow users to view the information and easily close out if it’s unwanted.
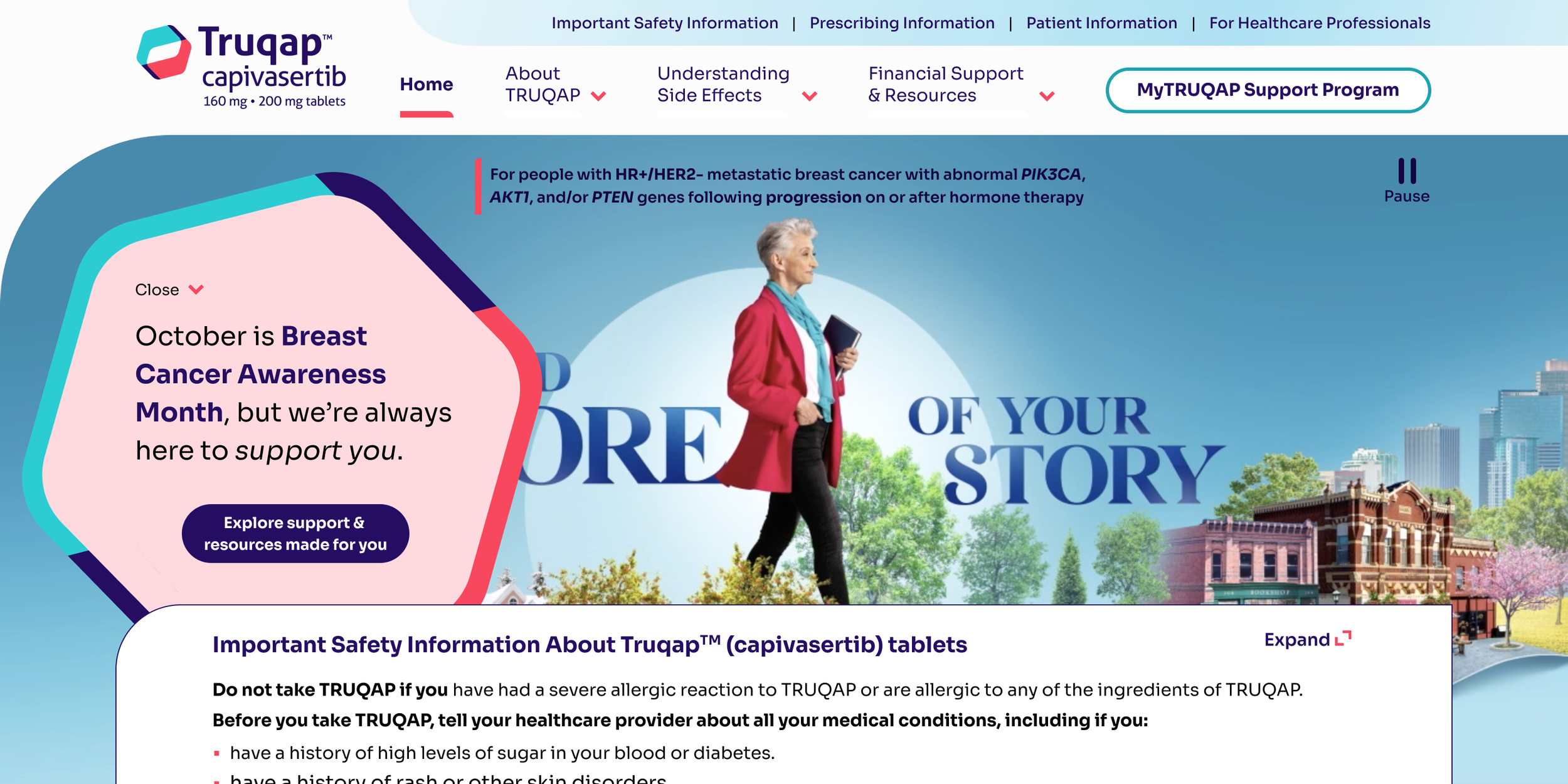
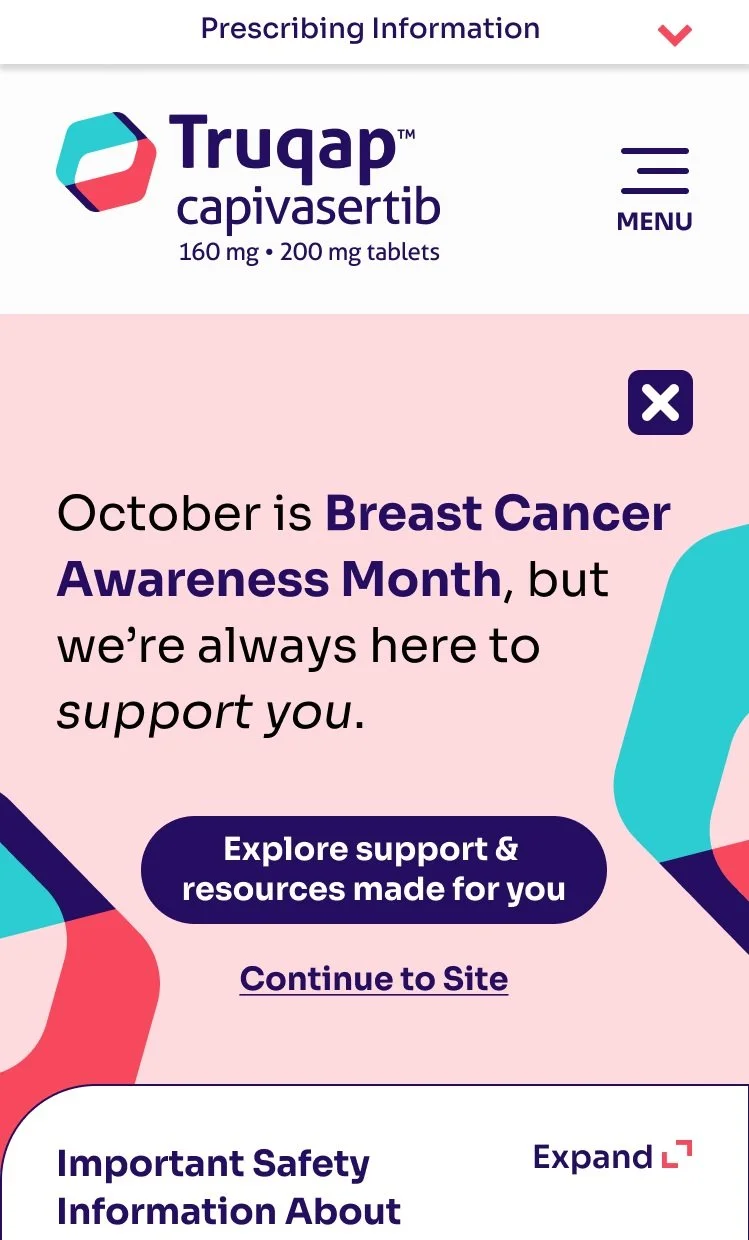
Option 3
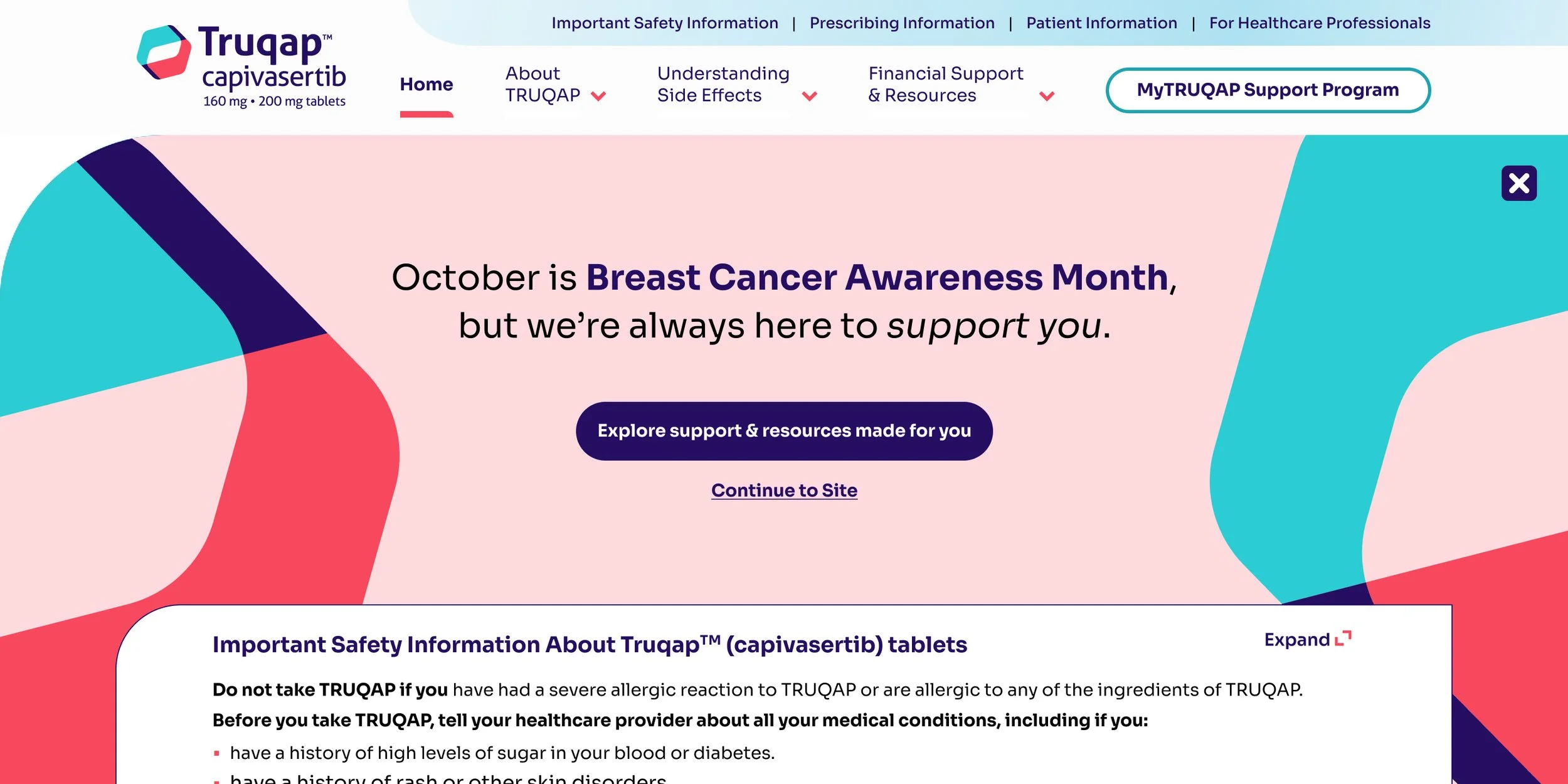
The out-of-the-box client option. The violator here takes up the entire hero video space upon entry and the user is prompted to explore the resources or continue through to the site. Once the user closes out, they won’t see this again.
Option 4